Introduction
On the 3rd September 2013, the new Library of Birmingham (LoB) opened and became Europe’s largest public library. As part of the Digital Heritage Demonstrator project we collaborated with the LoB staff to develop a novel touch table experience for the general public that showcases their varied collections.

Shoaling & Revealing
The chosen concept focused around two ideals. Firstly, one of organic, fluid movement and the second of users revealing the content.
Firstly objects from the library’s collections are organised together in shoals that swim around together in an organic fashion (i.e. like shoals of fish). These objects are initially small circles that highlight a cropped section from the main asset. This is where the second ideal of having users reveal the content themselves. The goal is to intrigue users about what the main asset might be and then to surprise them when they open it up (via a pinch/zoom gesture).

Development
The technology behind the touch screen is a custom 65″ touch bezel produced by PQ Labs. Their technology allows any screen to be upgraded with multi-touch functionality.
The software runs on Windows OS and is built on top of Microsoft’s Surface SDK which was originally designed for their Surface Touch Tables (they were later renamed PixelSense).
The zooming from an initial selected crop the full size image is particularly complex. It is made more difficult given that all the initial crops must be the same size and the final ‘revealed size’ will be relative to the table. Adding to this the transition between a circular crop and rectangular image. This results in some complex zooming algorithms behind-the-scenes to ensure that the zoom is smooth and natural to the user, while still maintaining the control required for the curators.
The shoaling behaviour is based on the classic Craig Reynolds Boids work from 1986. The individual ‘crops’ behave like birds or fish moving together in shoals. When creating algorithmic, dynamic movement such as this you run the risk of overall creating rather ugly movement. For example, at times the table would be empty, at times it would be full and in between it may look more random and cluttered than fluid and dynamic. Running on top of shoaling behaviour is a management system that brings the shoals on and off the screen in relation to others – in order to maintain a more beautiful appearance.
One difficulty of developing for touch tables is designing for 360 degree approach from users. The use of circular crops also allows users to approach the table from any direction and to start interacting with the objects naturally. Moreover, the objects within a shoal attempt to stay together – for instance, if a user selects an object and drags it out of a shoal, the other members will “swim” over to the one that has been removed. The aim here is to subtly communicate to users that all objects within a shoal are related.
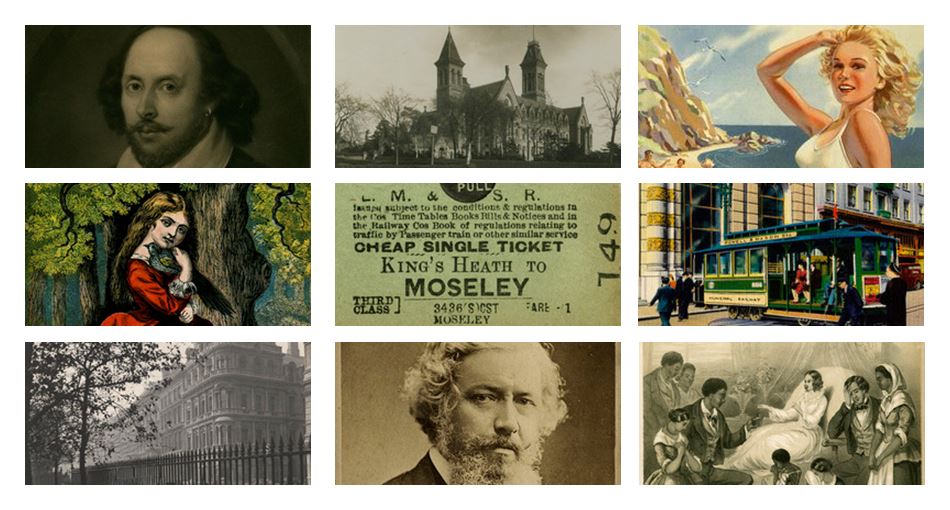
The application has been designed so that the content can be quickly changed and repurposed for other collections. Here’s an example with different content – using a number of Birmingham-related image collections:

