In this section I’ll discuss the tour I’m building and where I found the content for it. All this content is available in a handy zip if you want to play along – or you can use your own. You can read on in detail or if you prefer you just need to collect together a title, description, image and audio file for each item on our tour.
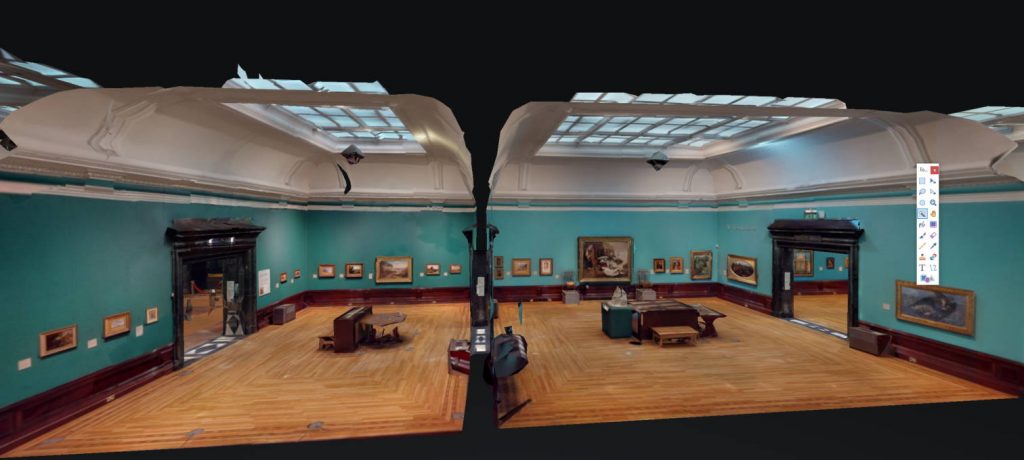
So, I always find it easiest to build a prototype for a real location and see what problems it throws up. Unfortunately, I don’t work in or have access to any museums right now (at the time of writing we’re in COVID19 lockdown). However, the amazing people at Birmingham Museum & Art Gallery have a virtual tour available here:
https://www.birminghammuseums.org.uk/bmag/virtual-tour

In additional Birmingham Museums Trust have taken the exceptional step of sharing over 4,500 images with Creative Commons Zero Licence (CC0)! via their Digital Image Resource. Talk about being well prepared for lockdown! You don’t even need to create an account to access the details!

We’re going to build a tour guide without even going in the building! I’m going to claim this as a world’s first 😉
So, I’m going to work with a gallery that I know very little about: The Pre-Raphaelite Brotherhood. I know that they didn’t like Raphael (or his followers at least), that Ophelia is the best-selling postcard from Tate and that Birmingham Museum has probably the most important collection of Pre-Raphaelite art in the world! I’ve often visited the galleries and enjoy their photo-realism without really understanding the full story behind them – although I love the idea of the three of them as students rising up against the Art Establishment and industrialisation in general.
Anyway – it turns out that right now a bunch of the best pieces from the Birmingham Museums Collection are on tour at the Yale Center for British Art as part of Victorian Radicals.

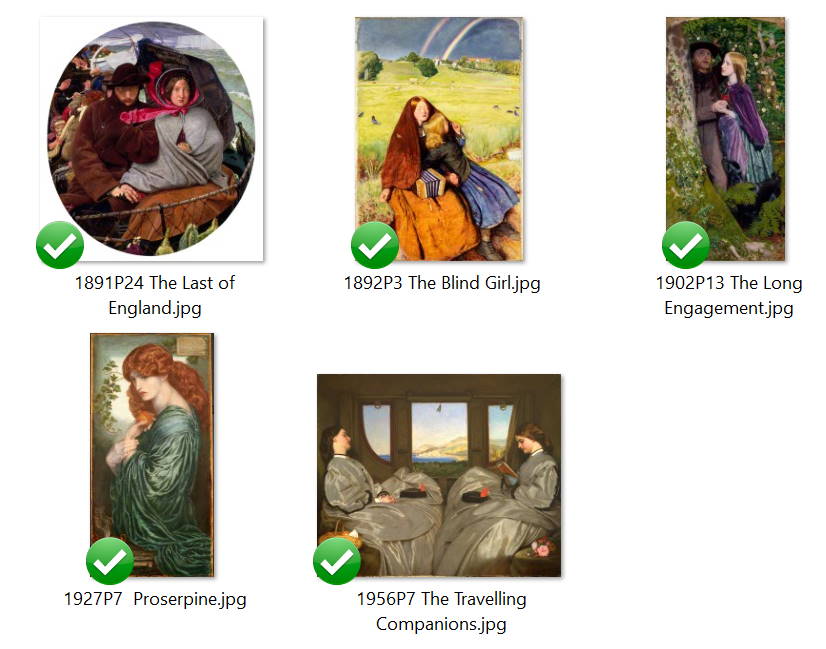
I’ve chosen 5 of my favourites from the Digital Image Resource (rather than what’s on the walls of the gallery).
- The Long Engagement – Arthur Hughes 1859
- The Blind Girl – John Everett Millais 1856
- Proserpine – Dante Gabriel Rossetti 1882
- The Travelling Companions – Augustus Leopold Egg 1862
- The Last of England – Ford Madox Brown 1852-1855
(I’m not sure if Travelling Companions is actually considered Pre-Raphaelite)
For each piece of content I want:
- Title
- Description
- Picture
- Audio (optional)
So, I have my folder of five images.

Each of these images is ~2MB in size with the longest side being 4000 pixels. This might not mean much to you – but in short these are high quality images that I can zoom into. They will look great on our phone – but they will take a little longer to download. If anything, these are perhaps a little too high resolution – unless we want to allow our users to zoom right into the detail of the images.
As an aside – I reduced these images by 50% in both x and y directions and also reduced the jpg compression rate to 0.6 and I felt the images were still excellent quality for use on our phone. This reduced the file sizes down to 370K – so about a 5th of the size. Not surprisingly really as the image has a quarter of the pixels. This is a whole other tutorial in itself!
The titles I have above. I’m happy with ‘Title – Artist – Year’
I need a description and some audio. Well we don’t absolutely have to have these things but I will use them in this example. As this isn’t an exercise in writing museum labels – I’m just going to borrow some text from wikipedia. Here’s an example for ‘The Long Engagement’
The Long Engagement is a painting by the Pre-Raphaelite artist Arthur Hughes which was created between 1854 and 1859. The painting was originally titled Orlando and depicts a curate and his fiancée in a woodland setting.
Audio (Automated Text To Speech!)
As I also need an audio file for this – instead of me recording this myself I’m going to put this through a Text to Speech (TTS) algorithm. I’ve generally found pretty impressive results with Google’s Cloud TTS.
The files also use a high rate of compression. Again, this might not mean much for now but they are Mono 24000Hz 32bit float stored in an mp3 format with a constant bit-rate of 32kbps.
The last part is most useful – 32kps is 4K per second (there’s 1024K in 1 MB). So that 17 second clip is just 67K! Tiny!
To put it another way – instead of a single 2MB picture above we could store about 9 minutes of audio at this quality. If you want to know more about this – then head over to the Audacity tutorial and if I haven’t done already I’ll add a bit about storage formats.
Here’s the generated audio file if you’d like a listen (and have 17s to spare):

I actually think that is pretty incredible. Sure it’s not a patch on what we’d get from an voice over artist – but it’s easily a hundred times better than me 😉
If there’s interest then this is the kind of functionality I could add automatically. It could take your description and generate some audio as placeholder – until you’ve had a chance to record it yourself.
Good News! I decided this was such an important / useful feature that it’s now fully automated and included in the app!!! You can basically ignore all the technical details above :)
Okay – so now we’ve got the content ready let’s move on to adding it into your own tour.
If you want the handy zip file with this content ready to play with then grab it here.